
After spending some time googling, I can’t find one “become a UX designer” guide that feels right to me.
So, I decided to come up with my own.
TLDR;
This is an experimental but practical guide on how to become a UX designer.
It involves some effort to set up a portfolio in the beginning. After that, keep updating the portfolio in iterations and constantly check if it’s moving in the right direction.
I see this approach as a design thinking way to become a UX designer.
Who am I to write this?
I’m a full-time business analyst in a software company who’s also a UX design enthusiast. After working alongside a cross-functional team, I found that my interests and strengths are more in line with UX design.
I decided to become a UX designer, and this guide is exactly what I’m doing to make a transition.
Why do other guides not work for me?
The common pattern of those articles is to simply suggest all possible things that increase the chance to become a UX designer.

- Read these 10 books
- Learn these tools
- Enroll in this 6-week immersive class
- Find a mentor
- Work on fake projects/volunteer projects
- Build a portfolio with at least 3 pieces that cover
- Join a community
The articles sure have a lot of information, and if anybody follows every single thing listed, that person may become a UX designer.
However, I don’t think all UX designers in this world went through all these things to get a job. Some of them may do a few things before they get hired, some may need to do a lot.
Everybody has different skills, character, and situations which lead to our path to become a UX designer differently. We need to find what is right for us.
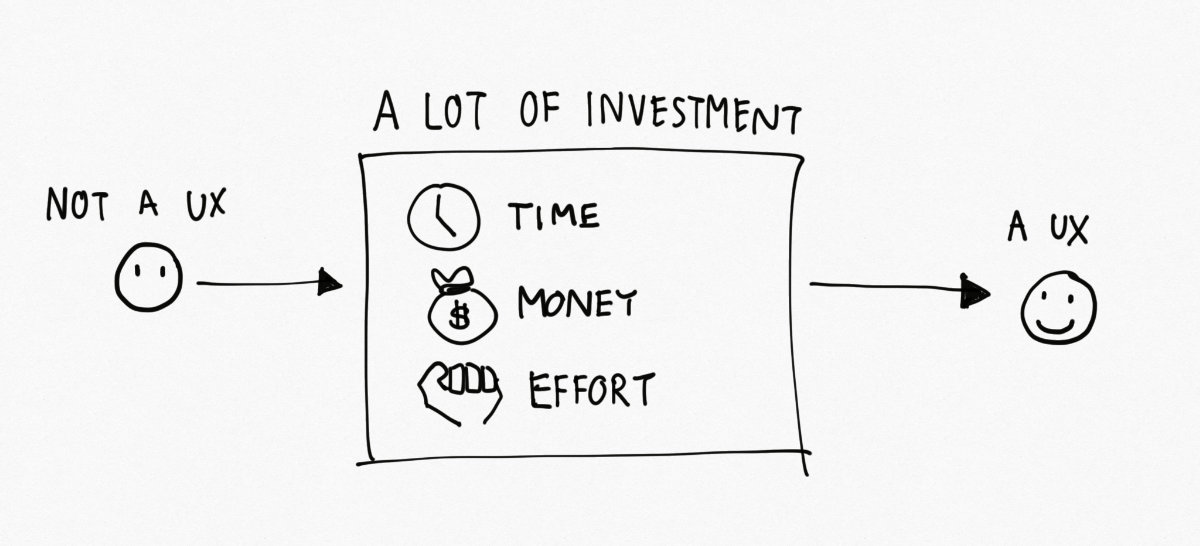
So instead of making a big investment and expecting a big result, I decided to make continuous small investments and constantly see if I have a big result.
The iterative approach
In software development, an iterative approach is pretty popular as it allows businesses to:
- test the possibilities of ideas before actually investing too many resources
- be more responsive in case there are unforeseen risks happening.
As a result, the business has a viable solution with the least possible investment.
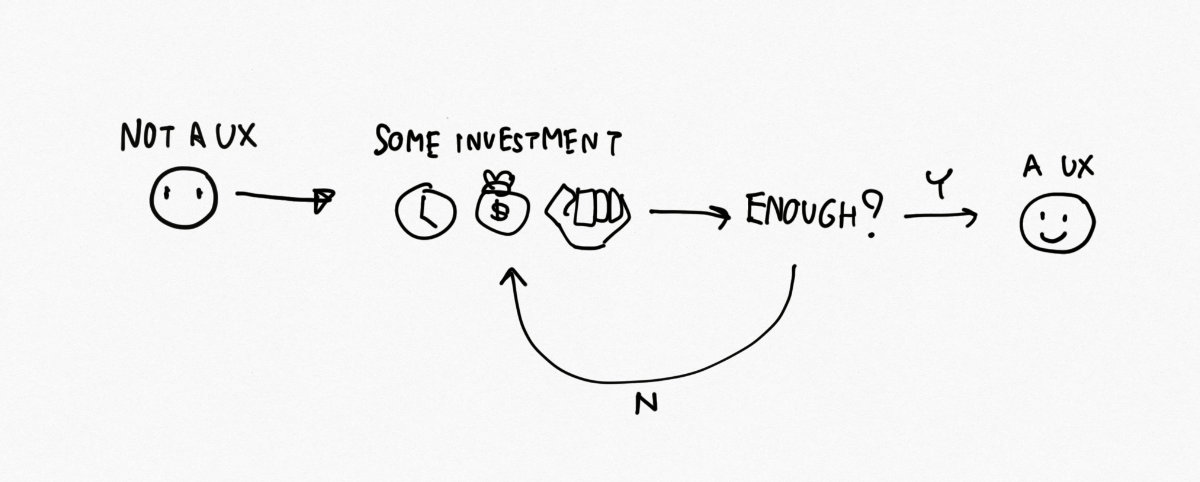
My plan to become a designer is pretty much the same, which is to become a UX designer with the least possible resources. Here’s how an iterative approach to become a UX designer looks like:

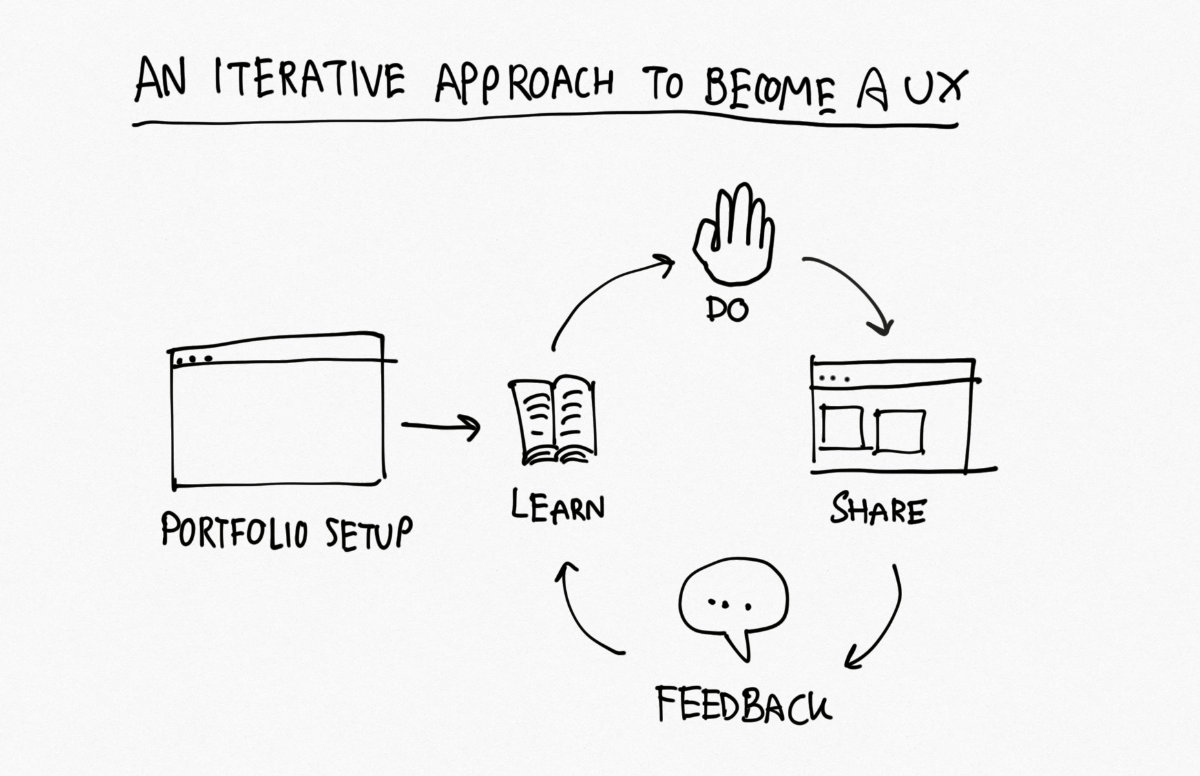
The iterative approach to becoming a UX designer
I first spend some time creating a good platform for my portfolio with not much in it. Then I start iterating over my portfolio.
In each iteration, I learn new skills, I add something to my portfolio site, and I check if I’m good enough to get a job by going through the following steps: learn, do, share, and get feedback.
However, the steps are just guidelines of what usually happens sequentially. But in practice, it’s common for me to go back and forth between those steps.

Step 0: Set up a portfolio site
I spend a little bit of time setting up a portfolio site.
Pick a platform that I’m comfortable using
Note: I wrote this a long time ago, and the structures of the site and the frameworks I’m using have changed since the article was written
The importance of the portfolio is to create a platform which I can constantly experiment and gather feedback.
As I know a little bit of coding, I build my site using Jekyll with Google Analytics on. Jekyll makes static site development simple. Google Analytics gathers feedback on the site.
Note on 2024: I wrote this long time ago, the structures of the site and the frameworks I’m using are changed from the article
If I can’t code I’ll just get a Behance, Medium, and LinkedIn account and it should be okay. Again, The important part is that I build the platform that I know how to use.
I include 3 sections of the site, Work, Article, and About me.
- The Work section is the showcase for my skills.
- The Article is the expression of my thoughts and personality.
- The About me page is my mini resume.
The Work and Article sections will start off empty. The About me section is filled with my basic information and experiences.
I make it live, even if it’s not perfect.
Without any beautiful styling or complete content, I put it online. At this point, I don’t know yet how to make it nice. As I learn more, I’ll continuously revise the site to make it better.
Step 1: Learn
The point is not to learn to perfection but learn enough to start taking action. To prevent learning without taking actions, here’s how I do it.
Choose one thing that I want to learn
In each iteration, I find one topic that I think will greatly increase my chance to become a UX designer.
Choose one way to learn that topic
I google around to find the recommended way to learn that topic. I then pick one source to learn from. It can be from a book, from an online course, or other sources.
Start taking action as soon as I can
When I think I get a good grasp of the topic, even just a little bit, I start the next step.
Step 2: Do
To do is to practice and to create a portfolio piece at the same time.
Practice by doing
I use what I just learned to do something. This reinforces the learning process. This also tells me if I actually understand. Note that normally I will have to revisit the study source few times.
If I’m learning some workshop ideas, I may try to run it, or explain to someone. If I learn about a UI pattern, I may build a prototype of some imaginary app.
Document it
During the practice, I take some pictures and constantly jot down the processes and results. It doesn’t need to be neat. Just make sure that I capture something. This will be a raw material that I will use to create something in my portfolio.
Step 3: Share
I make my knowledge tangible by updating my portfolio site.
Add stuff to the portfolio site
I use those documents from the previous step and think about how I can incorporate it into my portfolio site.
If what I did is more like work or a case study, then I’ll write a page in the Work section by using that information and pictures I gathered. I make sure to guide the audience through the process with some stories, not just to show the end result without any explanations.
If what I did is more like an idea, then I’ll write an article in the Blog section with some illustrations/diagrams if needed.
Share it with the world
I put it on my social media. I share it with my family, my friends, and anyone who is in the UX industry or interested to know.
Step 4: Get feedback
I listen to other people’s opinions. This will give me some directions of how well I learn, and what I will learn in the next iteration.
Gather feedback
I seek feedback from anyone that has experienced my portfolio site. Google Analytics is also a good place to look (I don’t know how to do this yet but I will).
Understand feedback
It’s important to take time to understand that feedback.
If the work gets positive feedback, I’ll try to understand why and try to apply the idea again in the next iteration.
If the work gets negative feedback, I’ll also try to understand why and will be more careful in the next iteration.
If people suggest I do something, then I will first spend time thinking why they suggest it and what they want me to achieve.
After an iteration is done
For each iteration that I finished, here’s what I get:
- I learn something (with a chance to truly practice it or digest it)
- I have increased my UX design credibility (on my portfolio site)
- I know what I will learn next (from the feedback)
Then, I keep iterating.
The cool thing is as soon as I finish the first iteration, I have something to show. Therefore, from now on, whenever I see the job I want to do, I now can just apply away.
I don’t care if I feel ready or not. I’m increasing my chance of becoming a designer. If I get it that’s great. If I don’t get it, then I have more feedback of what I should do next.
Conclusion
An Iterative approach to becoming a UX designer aims for anyone to practically get a job as a UX designer.
It involves some effort to set up a portfolio in the beginning. After that, keep updating the portfolio in iterations and constantly check if it’s moving in the right direction.
I see this approach as a design thinking way to become a UX designer.