
เวลาพูดถึง design system → designer หลายๆคนมักจะมุ่งเป้าไปที่การสร้าง component library บน Figma และพยายามสร้าง UI ที่มีมาตรฐานและสามารถนำไปใช้ซ้ำได้
ซึ่ง UI library มีประโยชน์ในการแก้ปัญหาในเรื่องของความมีประสิทธิภาพในการทำงาน (efficiency - เร็วมีมาตรฐาน) → แต่อาจจะไม่ได้ตอบเรื่องประสิทธิผล (effectiveness - บรรลุจุดประสงค์ business จริงมั้ย)
ยังมีอีกส่วนหนึ่งของ design system (ที่คนไม่ค่อยพูดถึง) ที่เรียกว่า Design principle = หลักการในการออกแบบ
โดย design principle จะช่วยเราในการตอบคำถาม high level เช่น ฟีเจอร์นี้ควรมีหรือไม่ และช่วยในการคุยและตกลงกับ stakeholder ต่างๆเพื่อทำ trade-off ให้ง่ายขึ้น
** บทความนี้ไม่ได้พูดถึง universal design principle ใดๆ เช่น (Contrast, Repetition, Alignment, Proximity) แต่เน้นไปที่ design principle ในบริบทของ design system และ product team เท่านั้น
…
Design principle คืออะไร

Design principle (หรือเต็มๆคือ Product design principle) คือ
“หลักการที่ใช้ตัดสินใจในการออกแบบ product – ช่วยให้ทีมตัดสินใจได้เหมาะสมและรวดเร็ว”
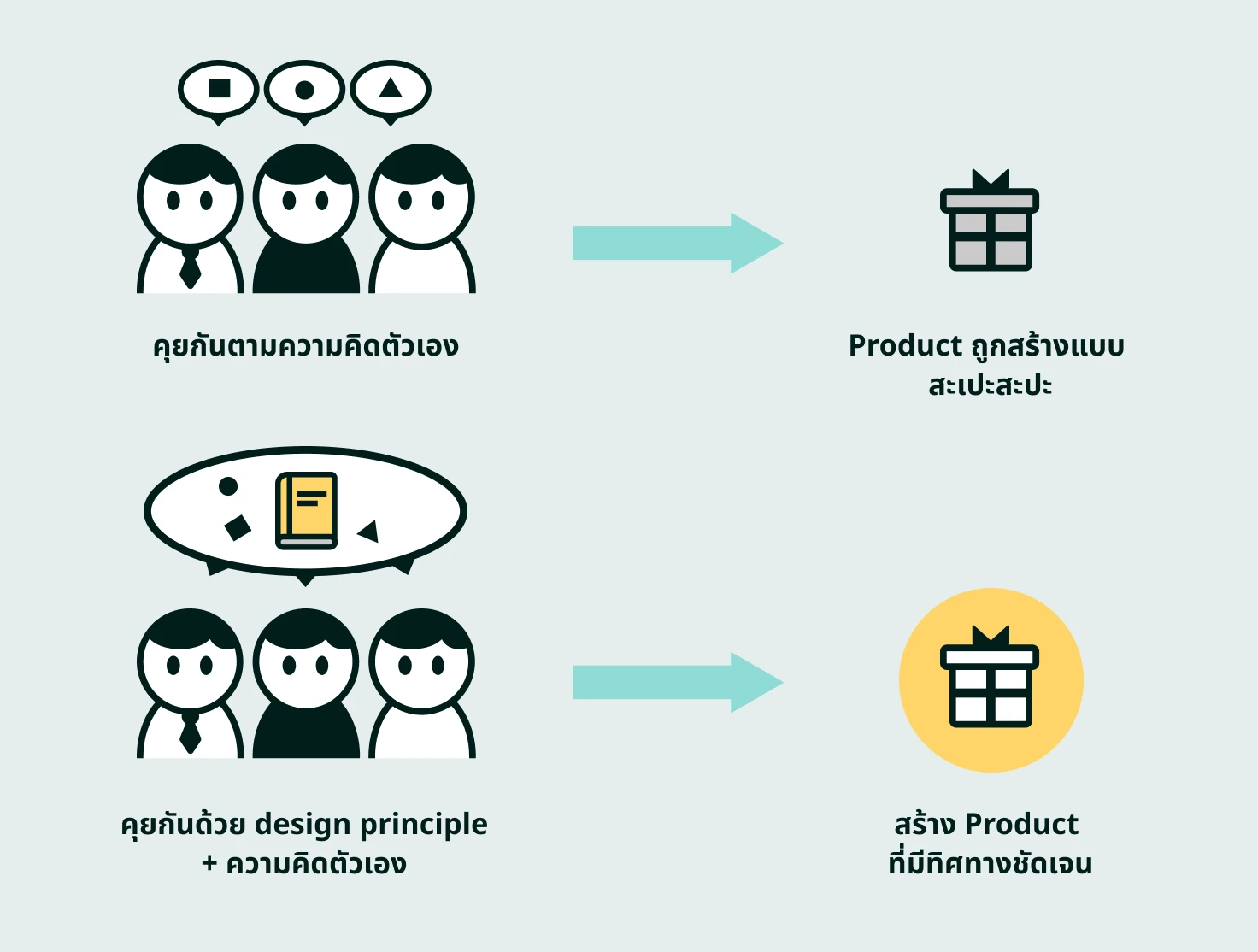
เมื่อทุกคนเห็นหลักการเดียวกัน = ทำงานด้วยกันง่าย + ตัดสินใจง่าย = product ไปในทิศทางที่บรรลุ vision ของ business
จินตนาการเหมือนการลงโปรแกรมใส่ไปในหัวของคนให้มีความรู้พอๆกัน เวลามาทำงานด้วยกันก็จะง่ายขึ้น ไม่ต้องจูนกันเยอะ…
ยกตัวอย่าง Design principle 1 ข้อ จาก Medium → “Direction over Choice”
Medium เป็น Platform ให้คนมาเขียน
Principle ข้อนี้เลยบอกว่า “นำทางไปเลย / ไม่ต้องให้ user เลือกเยอะ” → เพื่อให้คนอยากเขียนเข้ามาได้เขียน
ถ้าดูบนหัวเว็บ เขาจะบอกเลยว่า task ที่สำคัญที่อยากให้ทำก็คือ Write

พออยู่ในโหมดเขียนก็คือซ่อนพวกเครื่องมือต่างๆให้โฟกัสกับการเขียน พร้อมกับชี้ให้ทำด้วยคำว่า Tell your story… (เน้นให้เริ่มเขียน!)

พวกเครื่องมือสำหรับ style ตัวอักษร ก็จะมีจำกัด เช่น
- มีตัวหนังสือแค่สองขนาด (เล็กใหญ่)
- สามารถทำ list ได้แค่ ระดับเดียว (ทำ nested list ซ้อนๆกันไม่ได้)
ที่ทำแบบนี้ ก็เพื่อให้ไม่ต้องเลือกเยอะ จะได้ focus กับการเขียน

จะเห็นว่า design principle ข้อนี้ข้อเดียว → นำไปอธิบาย feature หลายๆอย่างได้ → การออกแบบ experience ที่เหลือก็ทำมาเพื่อรับ feature เหล่านั้น
คราวนี้จินตนาการต่อ กับสถานการณ์สมมติที่ Medium
- Business อยากเพิ่ม content ประเภท vdo ให้มาอัดบน medium ได้เลย (เพราะว่า Tiktok มาแรง + engage ดี) → ถึงจะดูเป็น opportunity แต่ว่าก็ไม่ make sense กับ product เรา
- หรือถ้า Dev บอกว่ามี library ในการจัดการพวก text ต่างๆอยู่แล้ว (สามารถใส่ font-size ได้เลยว่าขนาดเท่าไร มีการใส่สีตัวหนังสือได้หลากหลายๆ ฯลฯ) → ถึงจะลด effort ในการสร้าง → แต่ก็ไม่ make sense กับ product เราถ้าจะใช้ lib ตรงๆ (อาจจะใช้ lib นี้ แต่ควร hide feature ที่เหลือ)
จะเห็นว่า design principle มีส่วนช่วยมากๆ เวลาที่ต้องทำ trade-off ต่างๆใน product team และกับ stakeholder อื่นๆ
แน่นอนว่า design principle ไม่สามารถตอบได้ทุกสิ่ง และไม่สามารถครอบคลุมได้ทุกสถานการณ์ → แต่การมีอยู่ของหลักการ จะทำให้
- เรามีแกนความคิดเพื่อใช้ในการตัดสินใจ
- เป็นพื้นฐานที่ทุกคนเข้าใจตรงกัน ก่อนที่จะเริ่มถกเถียงปัญหา
…
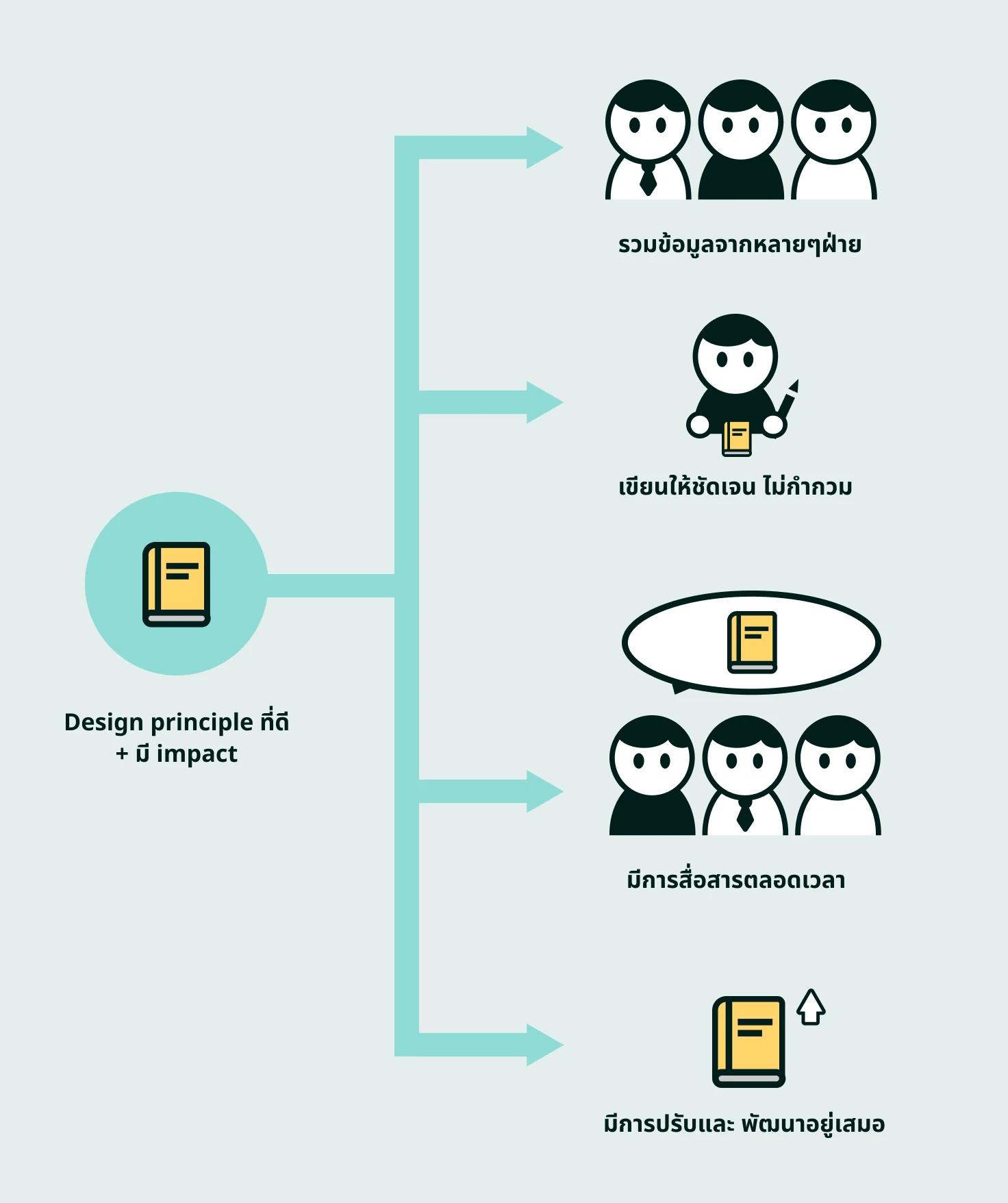
Design principle ที่ดี + มี impact เป็นยังไง

ต้องเกิดจากข้อมูลของหลายฝ่าย
พอเป็นคำว่า “design” principle หลายๆคนอาจจะพยายามทำกันเองในทีม design ซึ่งอาจจะได้ผลลัพธ์ที่ใช้ได้ในทีม แต่ไม่ได้มี impact มากให้กับทั้งบริษัท ซึ่งอาจไม่ได้เกิด impact เท่าที่ควรจะเป็น
อย่างที่รู้ว่างาน product design มีหน้าที่เพื่อให้ business บรรลุ vision ที่ถูกตั้งไว้ → ดังนั้น design principle จะต้องเกิดจากการเข้าใจ business มากๆ ซึ่งแม้ทีมดีไซน์จะพยายามเพียงไหน ก็ไม่สามารถมองเห็นและทำได้ทั้งหมด
ที่สำคัญ การทำ product ที่แท้จริง คือการ trade-off กับความต้องการของตำแหน่งอื่นๆด้วย ไม่ว่าจะเป็น business, product, engineers
วิธีการที่ดีคือ ให้ designer เป็น owner ในการ lead แต่ต้องหา input จากตำแหน่งอื่นๆที่เกี่ยวข้องด้วย → อาจจะทำในลักษณะ workshop ก็ได้ เพื่อที่ทุกคนจะได้รับรู้ถึงการมีอยู่ของ design principle และ ได้ alignment เบื้องต้นไปเลย
หลังจากได้ข้อมูลแล้ว ต้องมากลั่นให้กลายเป็นคำที่ชัดเจน
…
ต้องชัดเจนไม่กำกวม
การเขียน design principle ที่ดีนั้นขึ้นอยู่กับทีมที่นำไปใช้ว่าถนัดแบบไหน
ส่วนตัวแล้ว คิดว่า design principle ที่มีประโยชน์จะต้อง
- มี value ที่เราต้องการเชียร์ชัดเจน
- สั้นกระชับ จำง่าย
- ไม่ขัดกันเอง
เช่น
- Make it clear → อันนี้กว้างไป
- Only one number 1 priority, what do you want your users to see and do first → ชัดเจน
- Consistency, efficiency, consistency, beautiful (in this order) → ทำให้รู้ว่าต้องเรียงความสำคัญอย่างไร
ยกตัวอย่างของ medium อีกรอบ ที่เขียนว่า “Appropriate over consistent” ซึ่งชัดเจนว่าอะไรที่สำคัญกว่าในสอง value ที่มัน conflict กัน
ข้อนี้ทำให้เวลามี UI componet ใหม่ๆเกิดขึ้นมา ก็จะคุยกันได้ง่ายขึ้นว่าอนุญาตให้ทำได้นะ (ถ้ามันเหมาะกับสถานการณ์กว่า) หรือว่าถ้าเป็น native mobile (iOS/Android) ก็อาจจะมี component อื่นๆเพิ่มเติมได้ ไม่จำเป็นต้องเหมือนกันหมดทุก platform → ทำให้ designer รู้ขอบเขตงาน + engineers / PM เข้าใจใน effort ที่อาจเกิดมากขึ้นด้วย
…
ซึ่งพอกลั่นเป็นคำที่คิดว่าโอเคแล้ว ก็กลับมาคุยกับ stakeholder อีกที เพื่อสร้าง alignment + commitment และเริ่มนำไปใช้กัน
…
ต้องมีการสื่อสารอยู่เสมอ
การสร้าง design principle ให้เกิดขึ้นมามันยาก → การให้คนเอาไปใช้ยากกว่า
ถ้าไม่คอยสื่อสารมันจะค่อยๆหายไป → แต่ถ้าสื่อสารได้ต่อเนื่อง คนจะค่อยๆเริ่มใช้ และกลายเป็น culture ขององค์กรในที่สุด
เนื่องจากทีม design เป็น owner → เราจะเป็นจุดศูนย์กลางในการนำไปใช้
- ใช้ในการรีวิวงานกันและกัน เวลาคนขอ feedback
- นำ principle ไป audit product ปัจจุบันแล้วคุยกัน
- ในขณะเดียวกันก็ค่อยๆ นำไปสู่ stakeholder อื่นๆด้วย
- จัด training ให้ทุกคนรู้จัก และได้ลองใช้
- ใส่ลงไปเป็นส่วนหนึ่งของการ onboarding
- ทำเป็น poster แปะๆไว้ในออฟฟิศ
- สื่อสารเกร็ดเล็กน้อย เป็น newsletter หรือ annoucement ใน chat ต่างๆ
…
ต้องมีการพัฒนาที่ต่อเนื่อง
พอมีคนเริ่มใช้แล้ว ต้องคอยขอ feedback จากทั้งในทีมและนอกทีมเสมอ + คอยหาโอกาสต่างๆ เพื่อพัฒนาตัว principle ให้ดีขึ้นเรื่อยๆ เช่น
- มี principle บางข้อที่ทีม make decision ทีไรก็ขัดตลอด → เราก็ควรจะมาวิเคราะห์และปรับใหม่
- มี business vision เปลี่ยน เราก็ควรมาปรับ principle ตาม
- มี research ใหม่ที่สร้าง insight ใหม่ → ก็นำมาเขียนเพิ่มเติม (ทำให้ research ที่ทำไปไม่เสียเปล่า)
…
Design principle คือสิ่งที่ควรมีสำหรับทุกๆทีมดีไซน์
ทุกทีมควรจะมีหลักการในการออกแบบ โดยความละเอียดของ design principle ควรจะขึ้นอยู่กับขนาดของทีมและ stakeholder ที่เราต้อง influence
ถ้าทีมเล็ก (เช่น design 2, dev 6, pm 1) → design principle มันอาจจะเป็นแค่การคุยกันไวๆและตกลงร่วมกัน ที่ได้บันทึกอะไรไว้ แต่มีภาพที่เข้าใจตรงกัน
แต่ถ้าทีมเริ่มใหญ่ การคุยกันอาจจะไม่พอ → การนำผู้เกี่ยวข้องมาเข้าร่วม + ทำให้ design principle ชัดเจนจับต้องได้ + สื่อสารและพัฒนาอย่างต่อเนื่อง → จะทำให้งาน design ที่เราทำนั้น scale ได้แบบมีมาตรฐานและสร้าง impact ได้จริง
…
Action items:
- ถ้าคุณเป็นคนระดับหัวหน้า มาเริ่มสร้าง principle ให้เกิดขึ้นกันเถอะ! งานตรงนี้แม้จะยาก (ต้อง align stakeholder, ต้องดัน, ต้อง communicate) → ในระยะยาวทีมของคุณจะทำงาน + คุยกับแผนกอื่นๆง่ายขึ้นมาก = ทีม design มี impact มาก
- ถ้าคุณเป็นระดับคนทำงาน ลองเอาไอเดียนี้ไปเล่าให้เพื่อนๆในทีมฟัง หรือถามหัวหน้าดู → เราอาจจะได้ supporter มาช่วยกันสร้างสิ่งนี้ขึ้นมาก็ได้นะ
References
- Principle.design – เป็นเว็บรวบรวม design principle หลากหลาย เอาไว้เป็นแรงบันดาลใจ :)